What is Nightwatch?
 Nightwatch.js is an integrated framework for performing automated end-to-end testing on web applications and websites, across all major browsers. It is written in Node.js and uses the W3C WebDriver API to interact with various browsers.
Nightwatch.js is an integrated framework for performing automated end-to-end testing on web applications and websites, across all major browsers. It is written in Node.js and uses the W3C WebDriver API to interact with various browsers.
It is a complete solution for end-to-end and cross-browser testing. It aims to simplify the process of writing and running various types of tests, including:
- end-to-end tests on all major web browsers
- unit tests of Node.js services
- integration tests of HTTP APIs
Nightwatch was created in 2014 in Amsterdam, The Netherlands, and the name was inspired by the famous painting The Night Watch by Dutch 17th century artist Rembrandt van Rijn. The masterpiece is prominently displayed in the Rijksmuseum, in Amsterdam. Read more about how Nightwatch was created here.
Architecture overview
Nightwatch is distributed as an easy to use CLI tool and has built-in support for all major browsers: Chrome, Firefox, Safari, and Edge.
Nightwatch performs the browser automation by taking advantage of the industry standard protocol WebDriver, which is defined as a W3C standard specification.

What is WebDriver?
WebDriver is a general purpose library for automating web browsers, part of the Selenium project. It is now a W3C specification which standardises browser automation, providing a reliable and consistent protocol to remotely control web browsers via a restful HTTP API.
Created more than a decade ago, Selenium is by far the most widely used project in the automated testing industry, providing a comprehensive set of tools for browser automation, initially written for Java but now with support for most programming languages.
Internally, Nightwatch uses the W3C WebDriver API to perform the browser automation related tasks, such as opening windows or clicking links.
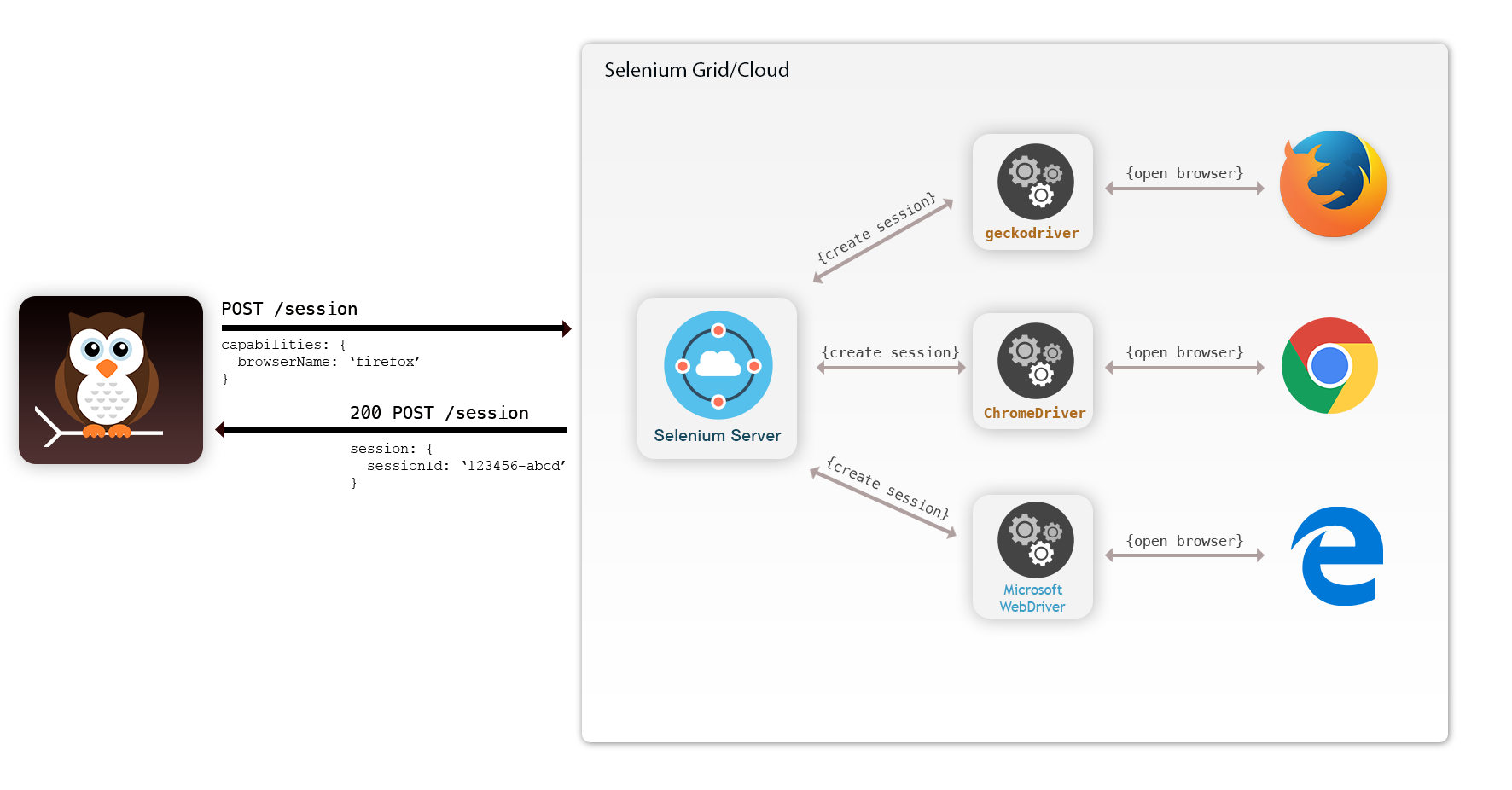
Support for Selenium Grid and Cloud Providers
Nightwatch can also be used for distributed cross-browser end-to-end testing at scale together with the Selenium Server (also known as Selenium Grid), which is an open-source project written in Java that manages a network of WebDriver nodes.
Nightwatch also can be integrated with cloud-based testing platforms like Browserstack, SauceLabs, CrossBrowserTesting, LambdaTest or TestingBot.

Supported browsers
WebDriver is implemented by all major browser vendors as a W3C compliant HTTP service.
| Browser Driver | Browser | Description |
|---|---|---|
| GeckoDriver |  |
Standalone application which implements the W3C WebDriver API to communicate with Firefox. |
| ChromeDriver | Standalone application which implements the W3C WebDriver API for Chromium. Available for Chrome on Android and Chrome on Desktop (Mac, Linux, Windows and ChromeOS). |
|
| Microsoft Edge Driver |  |
Standalone application which is used to drive the recent Edge browser, based on Chromium, which works similar to ChromeDriver. |
| SafariDriver | The /usr/bin/safaridriver binary comes pre-installed with recent versions of MacOS and it's available to use following the instructions on Apple Developer website.
More information is available on About WebDriver for Safari page. |