We are excited to share that you can now run and debug your Nightwatch tests from VS Code itself, without having to switch screens or windows. The extension gets auto-activated if you have a Nightwatch conf.js file. You can also add it manually with the Install Nightwatch action.
As developers, we often have moments where we are in a flow or a zone and the quality of code we produce at that moment is the best of us. However, the smallest of distractions could knock you out of that zone. The new Nightwatch extension for VS Code allows you to stay focussed by helping you to run and debug your tests from VS Code itself.
Here’s what you can do with the extension:
Easy Installation
The extension will be auto-activated if you have a nightwatch.conf.js file. You can also add it manually with the Install Nightwatch action. The installation guide will ask you for your choice of browsers to be installed.

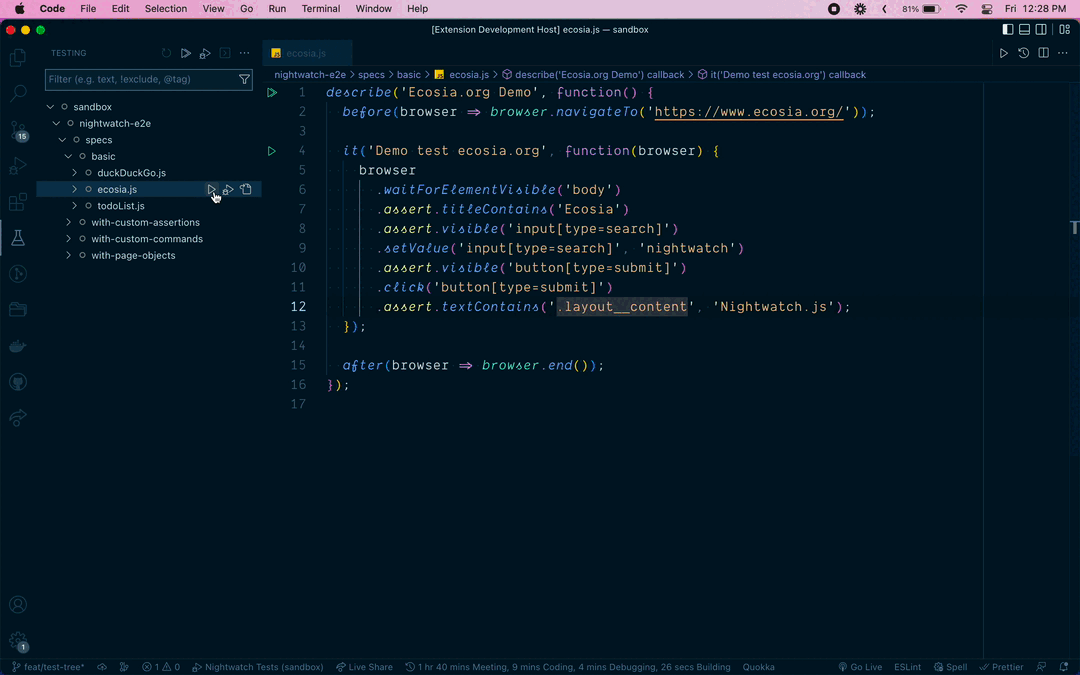
Run and Debug your tests
Run single or multiple tests from your sidebar or with the Run command. Easily debug your tests by setting up a breakpoint. VS Code will pause your tests at the breakpoints you have set.


View tests results
This extension simplifies test results for you. You can view individual or aggregate test results and can also view the output of the test execution in the VS code terminal.

For more details, check out the VS Code extension here. You can also raise issues on GitHub or discuss any questions you have on Discord.