We are excited to announce Nightwatch v3, a no-compromise test automation framework to write, run and debug your tests across web and native mobile applications.
The 3 Pillars of v3
Nightwatch v3 has been redesigned around the three core pillars of developer experience, mobile-first, and one framework for everything testing.
Developer experience
The entire experience for installing, writing, running, and debugging tests has been redesigned for an amazing developer experience:
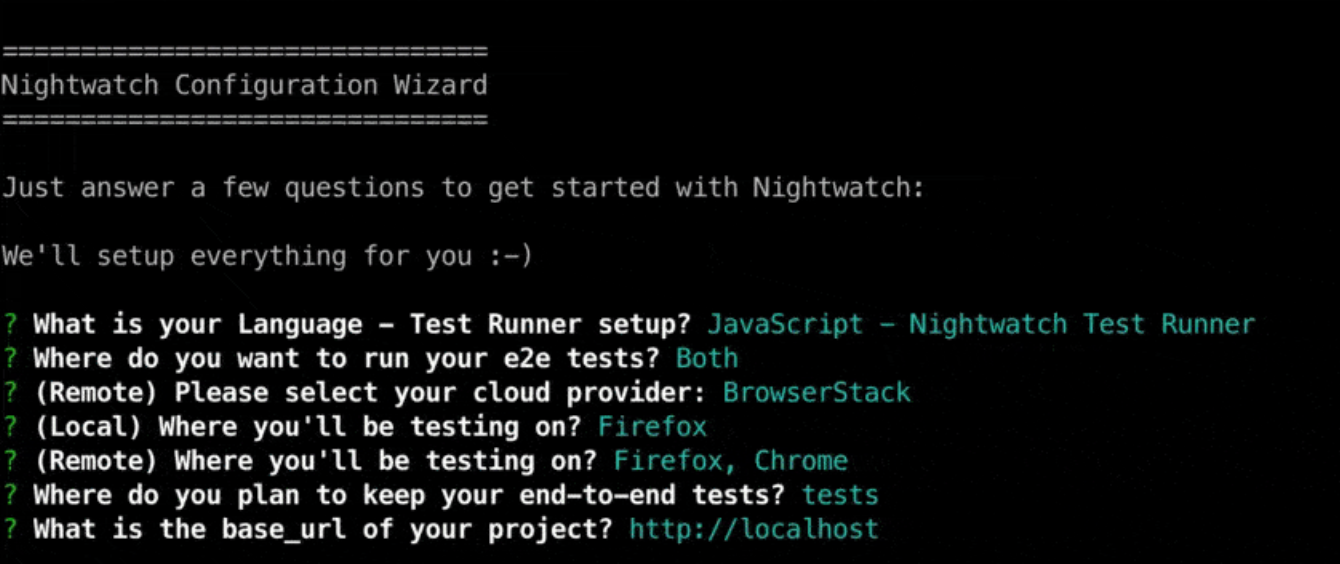
Installing – Get started in 60 seconds
The new installation helper in Nightwatch makes the setup of the framework and dependencies a breeze. Answer a few questions, and Nightwatch will do the entire setup for you based on your answers.

Writing – Auto-wait. Selector playground. Simplified commands.
Nightwatch automatically waits for elements to appear before attempting to interact with them, reducing the need for explicit wait commands in the test code. You can create and test selectors instantly with the Selector Playground and write test scripts that are easy to maintain.
Running – IDE integration. Default parallelization. Improved performance.
Run your Nightwatch tests from VS Code itself without switching screens to run or debug your tests. Nightwatch also supports running tests in parallel on your local machine or a cloud grid. We’ve also improved our performance significantly for up to 25% faster tests than Nightwatch v2.
Debugging – DOM History. Pause and Debug. HTML reporter.
View DOM changes and relive the tests visually as they happened with DOM History. Using Nightwatch Inspector, you can stop execution at any point in the test, get selector recommendations and debug issues. You can easily identify any issues in your Nightwatch tests using the built-in HTML reporter with test statuses, assertion logs, and raw HTTP logs.
Mobile first
Native Apps, Mobile Web, and Flexible Mobile Testing.
Test your native mobile and mobile web applications along with the flexibility to run tests on your own mobile device, emulators, or cloud platforms. Nightwatch also supports Safari, both desktop and mobile, out of the box. The best part is that you can configure all of this easily with the mobile-helper.
One framework for everything testing
Test everything with a single framework.
Avoid switching test automation frameworks for different types of testing. Here is a list of all the tests that you can run with Nightwatch:
- Unit testing
- Integration testing
- API testing
- Component testing
- Visual Regression testing (VRT)
- Accessibility testing (A11Y)
- End-to-end testing (E2E)
- Mobile testing
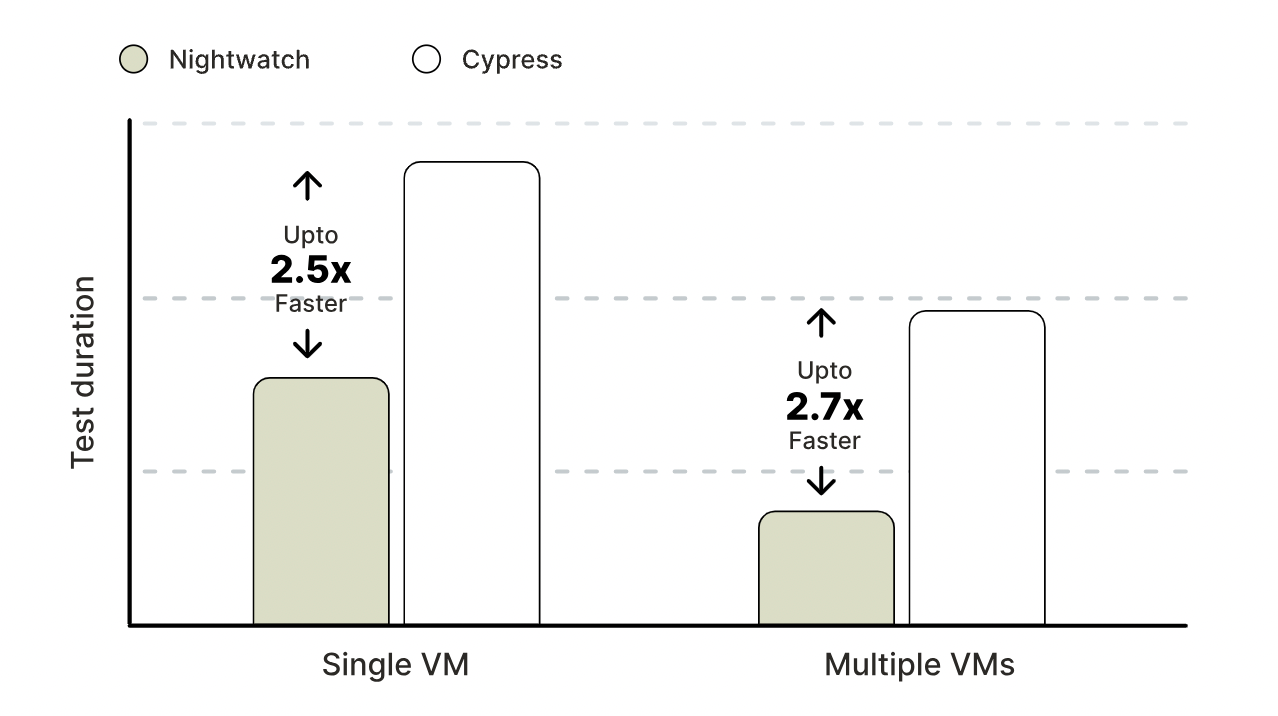
Faster than ever
This update significantly increases the performance of Nightwatch. Nightwatch v3 is up to 2.7x faster than Cypress when testing on multiple VMs. Here’s a detailed comparison of Nightwatch against Cypress.

What’s next?
Here’s a quick preview of what’s coming next.
Even better Developer Experience
- New commands for easy installation of more testing types & plugins
- Video recording and HTML reporter improvements
- Keeping the drivers in sync with browsers using Selenium manager
- Online Playground - write tests without having to set up Nightwatch
- Switch between Nightwatch VRT and Percy with just a config change
Integrations Support
- Svelte end-to-end and component testing with Nightwatch
- Nightwatch integration with BrowserStack Test Observability
- Improve CucumberJS reporter and output